Прошло ровно 2 года с тех пор, как я сделал прошлую интеграцию Планфикса с Git, так получилось, что я опять в отпуске и опять готов поделиться новой интеграцией.
Tl;dr: автоматическая отправка из Toggl в Планфикс через аналитики. Ссылки:
- Описание
- Ссылки на загрузки (проверялось только под Windows и Linux)
- Расширения для Chrome и Firefox

Toggl
Я постоянно пользуюсь Toggl с ноября 2015, так как у меня в рабочем дне бывает очень много переключений с одной задачи на другую (20-30 в день - обычное дело), Toggl стал для меня незаменимым инструментом для отслеживания того, на что сколько именно времени я потратил. Так как в нашей компании потраченное время напрямую влияет на зарплату и на стоимость для наших клиентов, учет времени для меня был довольно важен.
Еще до Toggl я делал что-то похожее на него, то ли не понял тогда, как им пользоваться, то ли там фич не хватало. В любом случае, ничего лучше Toggl для учета времени я не видел, хотя в последние годы и не искал, кто еще не пробовал, советую на него посмотреть - https://toggl.com
Планфикс
Планфикс не имеет из коробки автоматической системы учета времени, если не считать Таймера, который не ложится под нашу систему учета времени: мы используем кастомные аналитики, а Таймер умеет ставить только Фактическое время работы.
В то же время, на форуме уже не раз поднималась тема трекинга времени, в частности, интеграцией с Toggl
Я же последние 2 года переносил данные из Toggl в Планфикс вручную, это было сравнительно легко, чтобы было еще проще, я написал небольшой юзерскрипт, который сокращал ввод аналитики до пары кликов (не будет работать без дописывания под вас).
Схема была такая:
- если задача закончена, смотрю общее время в Toggl и сразу переношу в Планфикс, через коммит или вручную
- если задача вернулась в работу, считаю в уме, сколько я уже внес и сколько осталось
- в конце месяца смотрю сумму по самым большим проектам, сравниваю с отчетом Планфикса и добавляю разницу
В общем, так можно было и продолжать пользоваться, но это было не очень удобно, да и часть времени все равно не доходила до Планфикса.
От прототипа до сегодня
Я знал, что у Планфикса и Toggl есть API, что можно это все использовать и связать, но мне казалось это слишком сложным (так и оказалось :) и я не мог придумать, как связывать записи в Toggl с задачами в Планфиксе.
Но вот месяц назад звезды сошлись и я вдруг понял: нужно хранить в Toggl номер задачи, а назад отправлять через email! Чтобы номер задачи был отдельно и не мельтешил, я решил, что разумнее всего будет сделать его в виде тега.
Тем же вечером я пришел домой и за 3 часа написал рабочий прототип: nodejs скрипт, который при запуске находит Toggl-записи с тегом из цифр, отправляет email на соответствующий адрес и отмечает в Toggl запись как отправленную добавлением к ней тега sent.
Следующую неделю я занимался ежедневным переписыванием с нуля проекта:
- NodeJS скрипт
- Electron приложение
- Express.js + серверный рендеринг twig
- Express.js + Vue + OnsenUI
Вечером переписывал, а днем использовал на работе последнюю рабочую версию.
В первые пару дней я понял, что теги с номером задач вручную ставить не очень удобно, поэтому я решился дописать официальное расширение Toggl для браузеров, чтобы прямо на странице задачи была кнопка Play, как положено. На удивление, это оказалось так просто, что я пожалел, что не сделал это давно. Естественно, я отправил pull request, который к сожалению был проигнорирован, как и другие недавние запросы интеграций. Если у вас есть github аккаунт и вы собираетесь пользоваться расширением, пожалуйста, оставьте палец вверх в пулл реквесте, может быть так быстрее примут, мне не хочется сопровождать два расширения.
К концу первой недели вся видимая часть уже выглядела почти так, как сейчас, но внутри было всё настолько прототипно, что кроме меня этим никто не мог пользоваться.
Потом я решил оставить web UI как есть, а серверную часть переписать на Go, который давно хотелось попробовать. Это разделило проект на 2 части: planfix-toggl-client (web UI), planfix-toggl-server (отправлялка и API для UI).
Через несколько дней я что-то сломал, и письма перестали доходить до Планфикса. Дело было в выходные, я решил, что письма стали попадать в спам. В тот день я решил отказаться от отправки письмами и переписать отправку на Планфикс API. Это в итоге добавило неделю, чтобы переписать на API без изменения остального. Конечно, API на Go для Планфикса никто не использовал, поэтому выделился еще один подпроект - planfix-go (API для между отправлялкой и Планфиксом). API позволило настроить весь процесс, не используя обработку действий в Планфиксе, как я делал раньше, а сразу отправлять готовую аналитику с гарантией того, что она отправится и без необходимости указывать логин и пароль от своего ящика в конфиге.
После этого уже были мелкие доработки, чистка кода, добавление удобняшек, дальнейшая история есть в CHANGELOG.md.
Наконец, я вернулся к расширению браузера, до сих пор оно работало в режиме разработчика, чтобы этим мог пользоваться кто-то, кроме меня, нужно было опубликовать расширение официально, что я и сделал, оказалось тоже всё просто, и через час расширения для Chrome и Firefox уже были доступны.
Планфикс + Toggl
Что получилось в итоге, я постарался изложить в описании проекта.
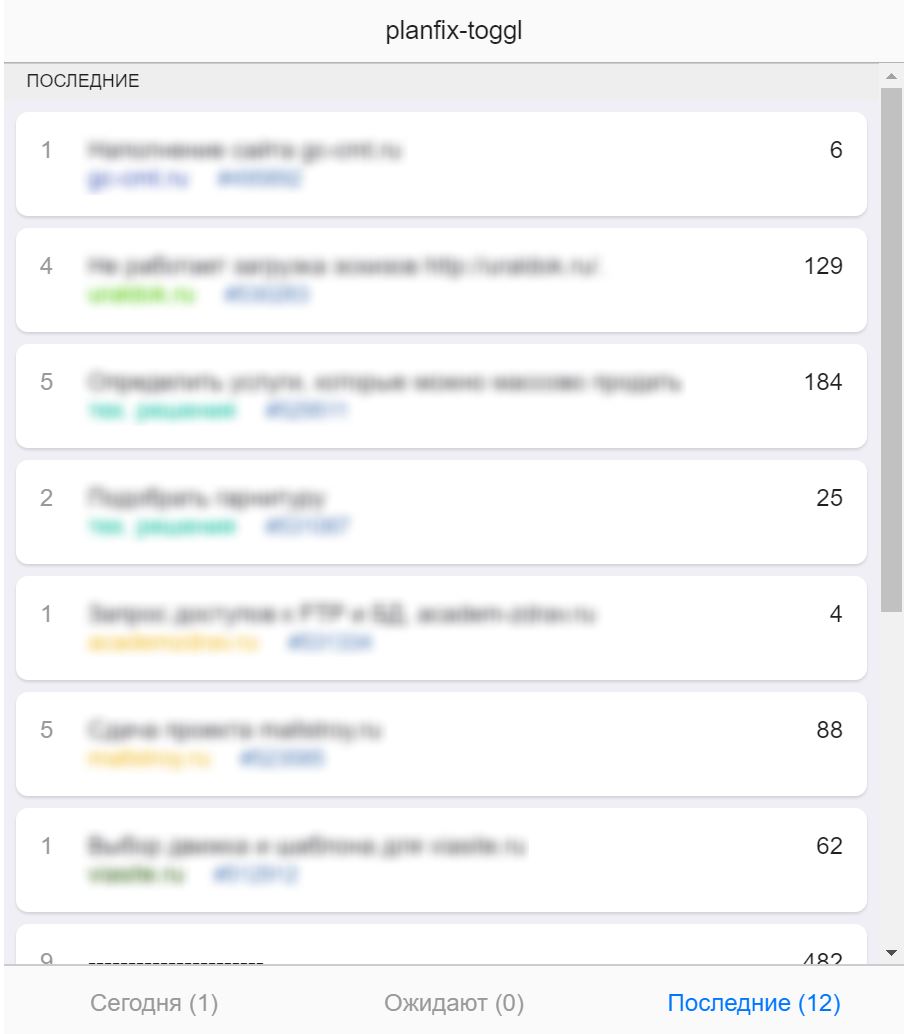
UI в общем-то сделан больше для интереса, для проверки того, что процесс запущен, но также выполняет одну удобную мне функцию: я могу из него перейти на страницу любой из последних 10-15 задач, над которыми я работал. В левой колонке указано количество сгруппированных записей (кол-во переключений), в правой - потраченное на задачу время, примерно как в Toggl, но с группировкой по задачам Планфикса.
Выглядит это так:

Остальной “интерфейс” довольно суров: конфиг для настройки и лог для обратной связи.
Как я использую planfix-toggl-server (не очень удачное название, решил не называть sender, вдруг еще что-то захочется добавить):
- Добавил программу в автозагрузку Windows через планировщик заданий
- Программа работает на фоне и раз в час отправляет накопившиеся неотправленные записи
- Новую задачу я начинаю в Планфиксе, через расширение, после этого переключаюсь на нее уже через Toggl (отправлялка уберет тег
sentиз активной записи, если вы вернулись к уже отправленной задаче)
Что насчет отправки: способ через API доступен только для платных аккаунтов Планфикса, тут никакого заговора нет, просто так надежнее. По этой же причине отправка через email стала еще ненадежнее, т.к. я ей больше не пользуюсь.
Что насчет паролей: чтобы пользоваться отправлялкой, вам нужно будет внести свои ключи API от Планфикса и Toggl и логин с паролем от вашего юзера в Планфиксе, тут ничего секьюрного я не придумал (да и не пытался). Все исходники открыты, я могу только сказать, что никакие данные не отправляются никуда, кроме как по маршруту из Toggl в Планфикс, статистика не собирается (поэтому надеюсь получить обратную связь другими способами).
Конечно, проект такой, что вряд ли им сможет пользоваться не программист, но я постарался сделать всё просто, насколько возможно было сделать без написания полноценного UI и чтобы не делать больше того, что мне хотелось сделать. Буду рад, если кому-то еще это пригодится.