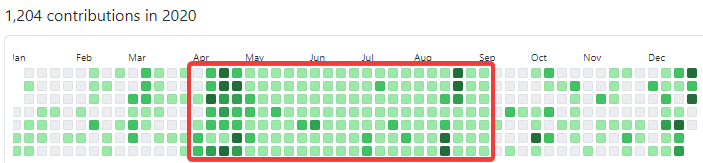
Этот год был активным, 1204 контрибьюта, круче было только в 2018.
Закрыл почти все issues, некоторые висели дольше 2 лет.
По языкам: становится всё больше JavaScript.
Звёзды
Появился второй проект с 100+ звезд - zsh-command-time. Он показывает время выполнения команд в терминале zsh. Проект для меня интересен тем, что звёзд у него больше, чем строк кода.
ansible-role-zsh остаётся №1 по запросу “ansible zsh", поддерживаю его.
5 месяцев коммитил каждый день
В апреле случайно начал череду ежедневных коммитов, когда заметил, было уже около 2 недель. Продолжил этот челлендж, получился непрерывный период с 9 апреля по 12 сентября (5 месяцев).
На меня такие штуки влияют, естественно, активность от этого повышается, причём не только в коде: блог и аккорды тоже лежат на Github, так что добавить новую песню или статью тоже считается за активность :)

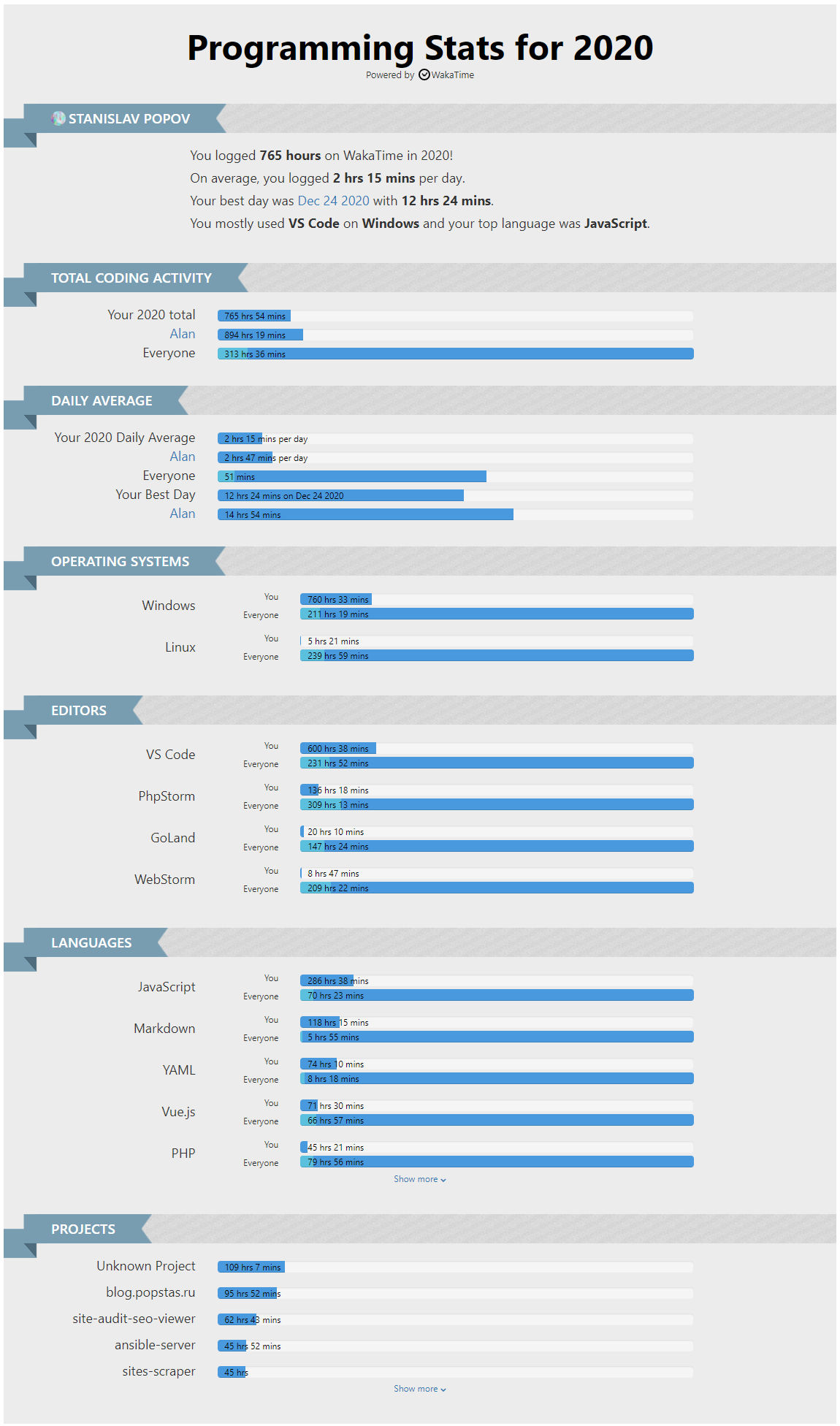
Wakatime 2020:

Умный дом
Вынес в отдельный пост - Мой умный дом 2020.
Там описаны проекты:
- mqtt2tts - озвучка сообщений, пришедших по MQTT (Windows, Linux)
- windows-mqtt - управление Windows компом по MQTT
- strava-mqtt - передача инфы о тренировках в MQTT
- mongoose-redmond-rcm-1512-mqtt - управление кофеваркой Redmond RCM-1512
- mongoose-mqtt-ssd1306 - вывод инфы на экранчик
- mongoose-mlx90614 - бесконтактный термометр (для очень горячего)
- mongoose-button - разные датчики (в частности освещение)
- yandex-dialogs-smarthome-mqtt - управление MQTT устройствами через Алису
Новые проекты:
- windows-mqtt
- strava-mqtt
- mongoose-redmond-rcm-1512-mqtt
- mongoose-mqtt-ssd1306
- mongoose-mlx90614
- tinkoff-invest-stats
- viasite/site-audit-seo
- viasite/site-audit-seo-viewer
- viasite/planfix-tools
- viasite/tinkoff-openapi-payments-to-planfix
- viasite/yandex-metrika
Ниже подробнее о каждом проекте.
Сканер сайтов, site-audit-seo
viasite/site-audit-seo, viasite/site-audit-seo-viewer
- Язык: JavaScript (NodeJS + Vue)
- Особенности: Websockets, CLI + Web
Если взять все проекты за год, то примерно половина трудозатрат пришлась на site-audit-seo.
Я несколько лет хотел написать более лучшую версию Xenu. Результаты превзошли мои ожидания :)
Получился сервис, похожий на Semrush.
Посмотреть можно здесь - Site-audit-seo: Scan.
В конце года нашёлся чувак из инета, который подключился к проекту и прислал несколько крутых фич: выделение главного контента, анализ ключевиков, объёма страницы.
Планирую дальше развивать этот проект.
0.1 - Первая рабочая версия окупилась сразу
В марте пришла задача: нужно было проверить 25 сайтов и посчитать, сколько на них страниц и документов для скачивания. Я решил превратить рутинную задачу в интересную и написал скрипт для этого.
Первая версия содержала чуть больше 100 строк и умела создават CSV таблицу с данными всех страниц сайта.
По времени это заняло чуть больше времени, чем проверить 25 сайтов вручную, зато я получил основу инструмента.
1.0 - Обгоняем Xenu
Через неделю у меня был скрипт, который был лучше Xenu:
- Учитывал специфику наших сайтов
- Выдавал больше данных о страницах
2.0 - CLI утилита (command line interface)
Через месяц превратил скрипт в программу, которая запускается из терминала, параметрами указываются условия сканирования.
Появились новые данные о страницах, подсмотренные в другом сканере Frog SEO Spider.
Подсветка ошибок
После этого сделал сохранение в Excel и стал раскрашивать таблицу, чтобы можно было посмотреть на неё и быстро увидеть проблемные страницы.
Данные Lighthouse
Добавил возможность анализировать каждую страницу через Lighthouse (технология, на которой работает Google PageSpeed). Это позволило отслеживать изменения скорости глобально по сайту, а не только по паре страниц.
3.0 - Веб интерфейс просмотра результатов
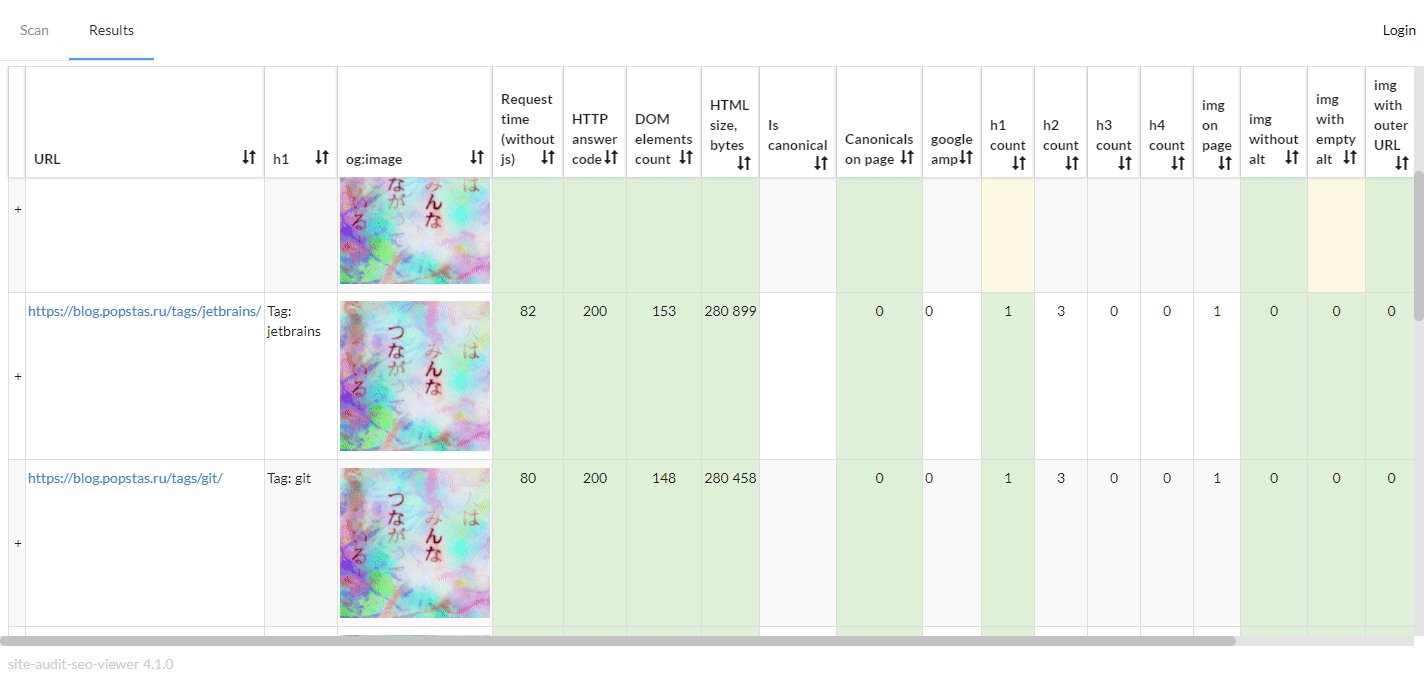
Через полгода произошёл переход от Excel к веб-смотрелке результатов. Теперь данные сохраняются в JSON и выводятся в интерактивной таблице с фильтрами, сортировками и т.д.
Интерактивная смотрелка JSON у меня уже была, но она выводила более глобальные данные: 1 ряд = 1 сайт.
Я унифицировал смотрелку и выложил её отдельным проектом viasite/site-audit-seo-viewer. С этого момента ценность смотрелки выросла, она стала приносить пользу сразу двум проектам.
Появилась возможность собирать много данных: если в Excel смотреть 100 колонок неудобно, то в веб-смотрелке были наборы полей, стало можно собирать 100 колонок, а выводить только 5-10 нужных в данный момент.
Появились прямые ссылки на результаты анализа.
В таком виде она потихоньку улучшалась до декабря.
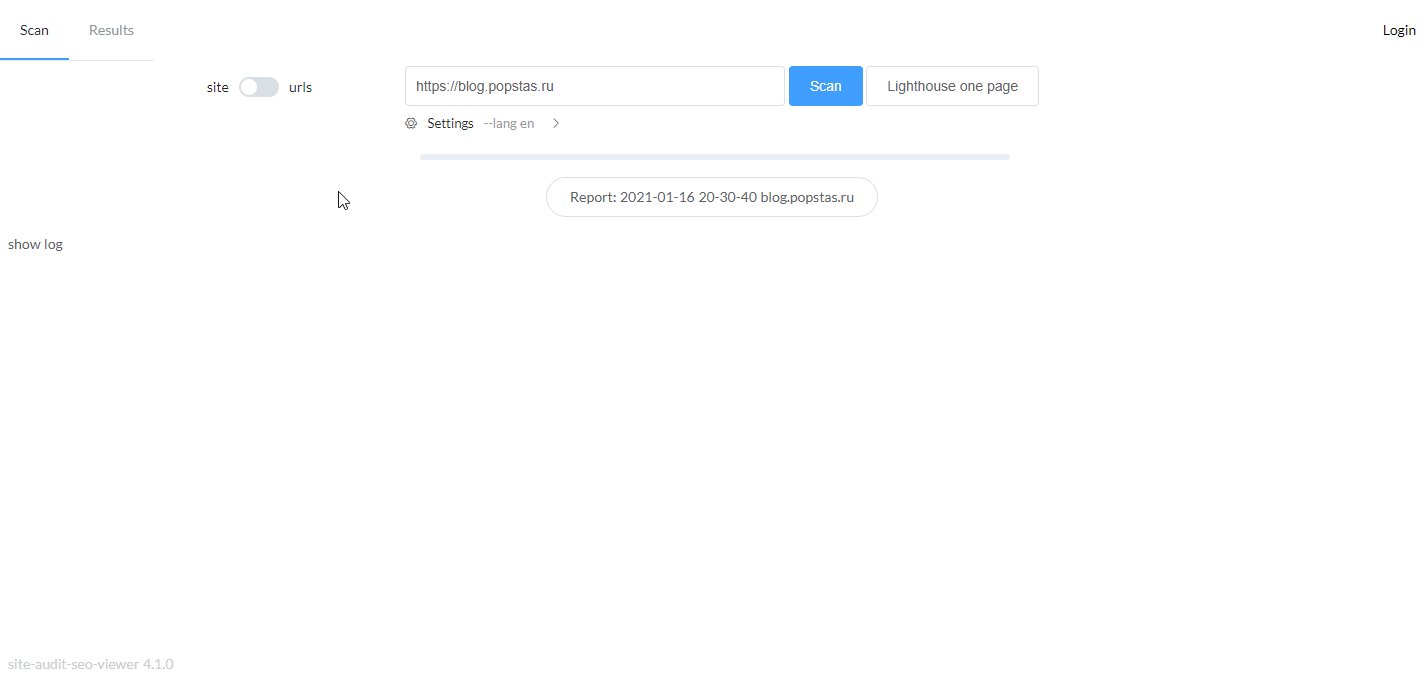
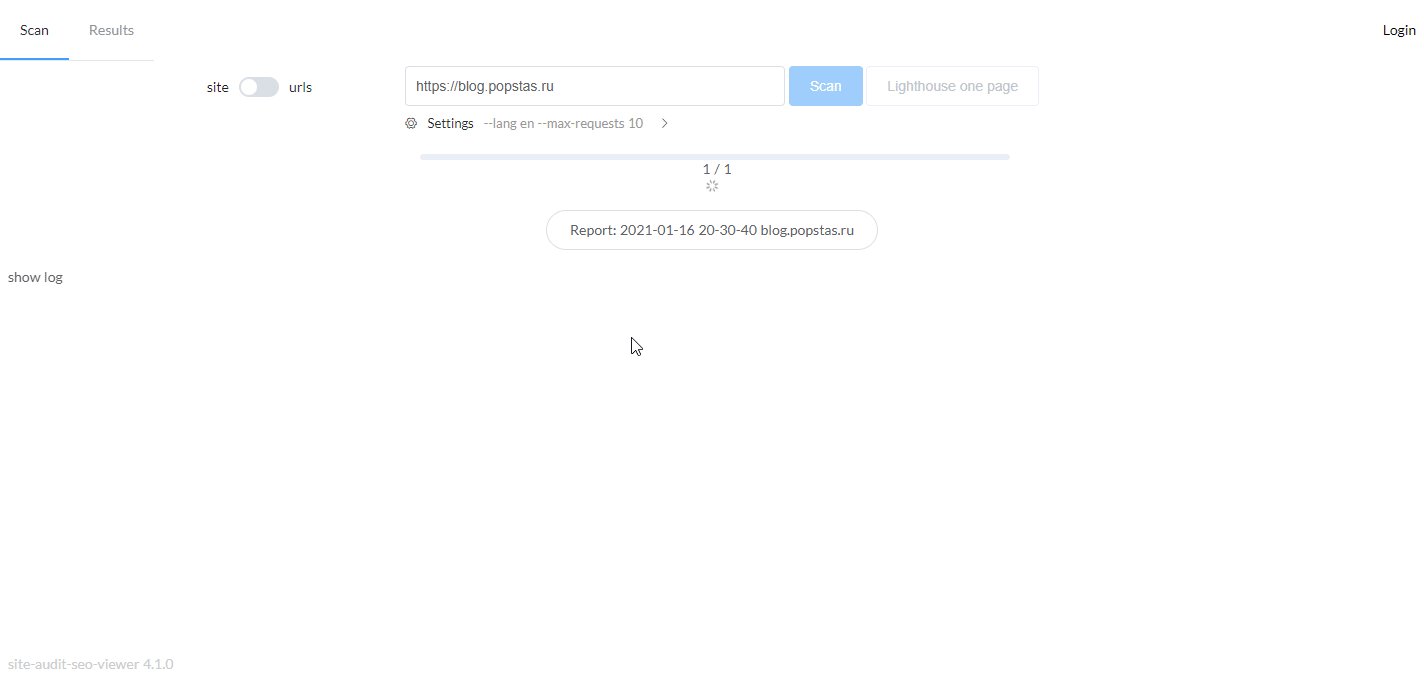
4.0 - Веб-сервис для сканирования
В декабре на Github пришёл чувак и спросил, нельзя ли сделать запуск по HTTP запросу. Через час была готова первая версия, через неделю первая веб-сканилка.
И за последние 2 недели год проект полностью переехал из командной строки в браузер и обрёл человеческий вид:

Графики портфеля акций в Тинькофф
- Язык: JavaScript (NodeJS)
- Особенности: отправка данных в MQTT или в InfluxDB
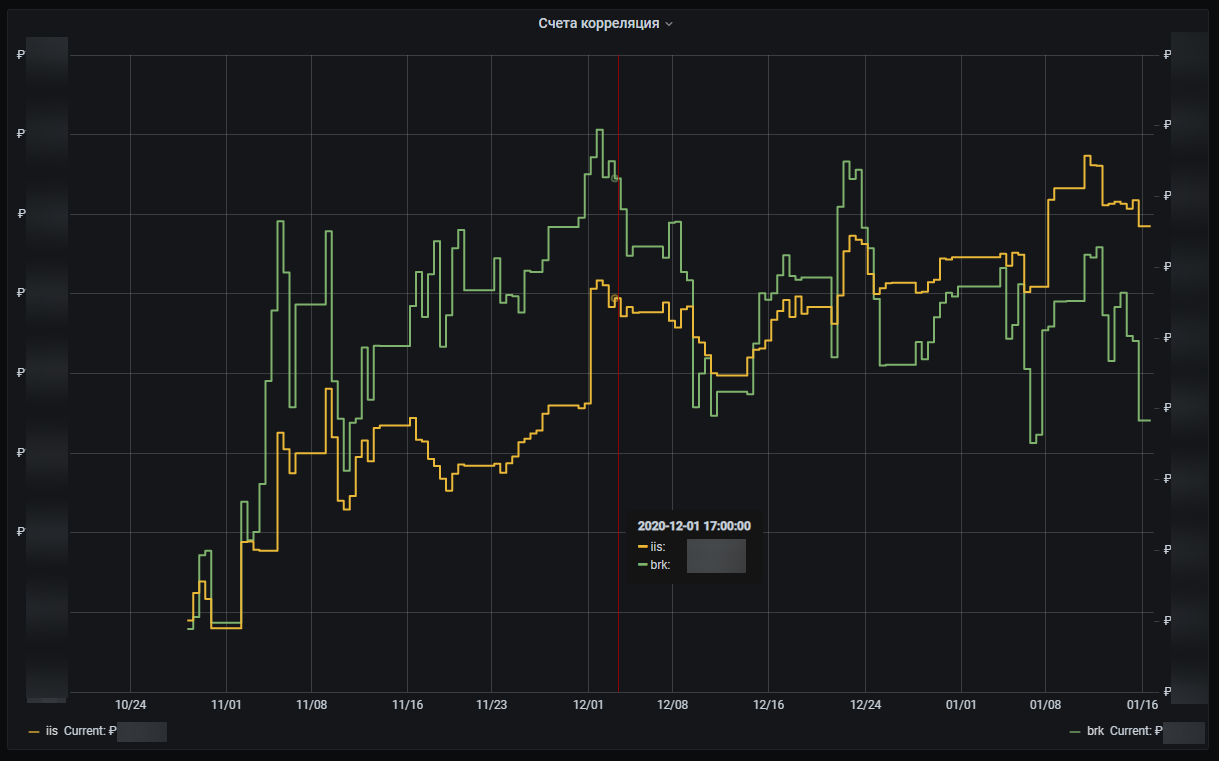
Сделал вывод данных портфеля на графики, чтобы пореже заглядывать в приложение и чтобы получить больше данных.
Корреляция рублёвых (жёлтый) и долларовых (зелёный) акций:

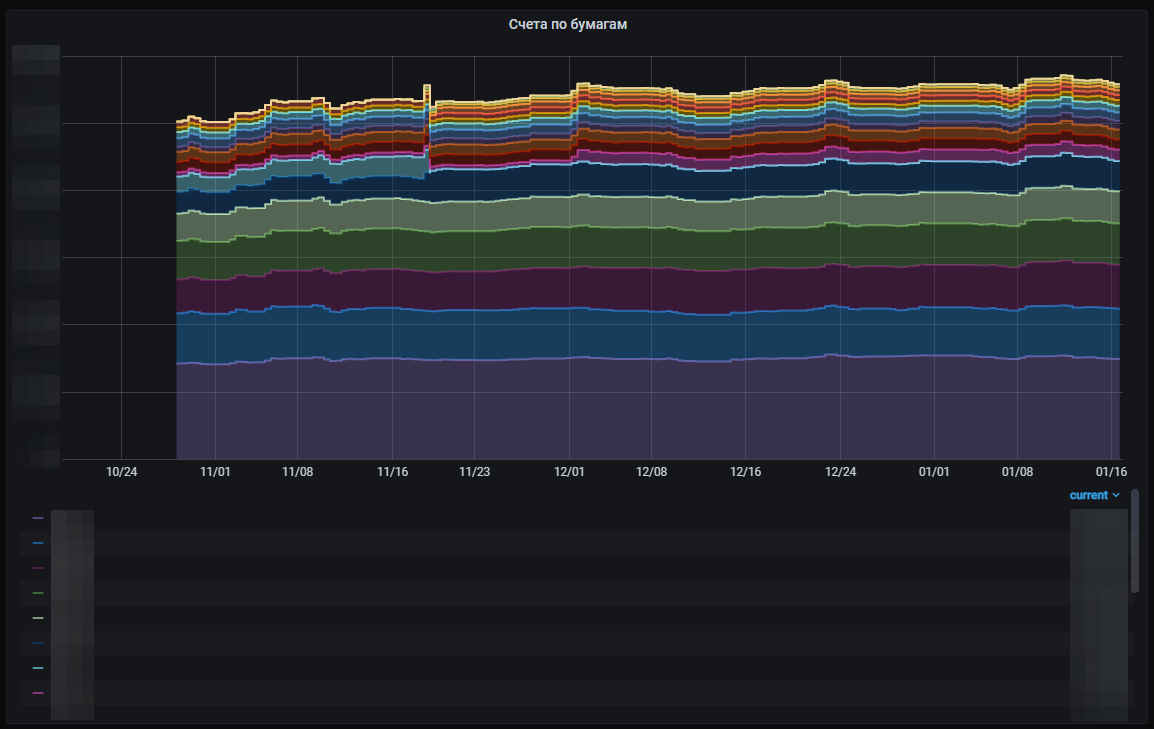
Портфель по бумагам, каждый цвет - отдельная бумага:

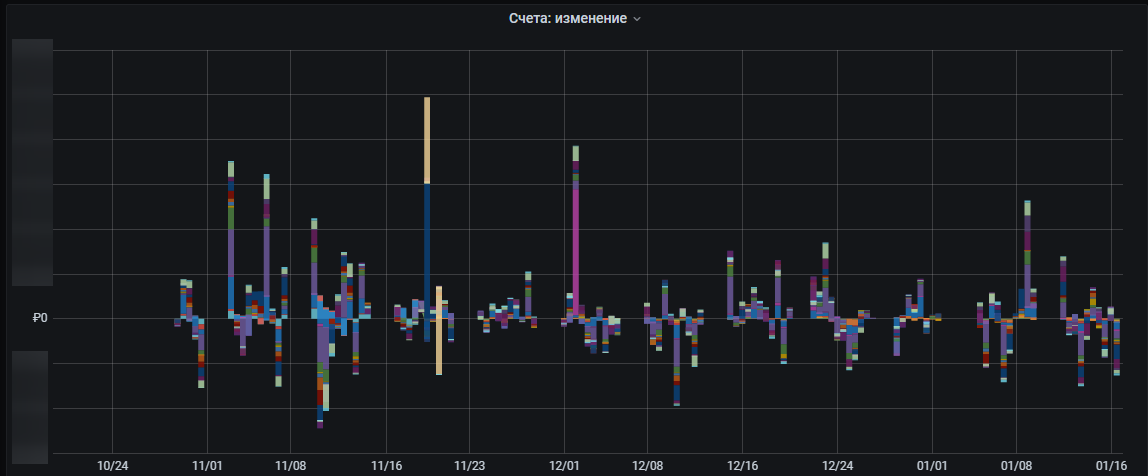
Изменение стоимости бумаг в портфеле, можно навести мышку и посмотреть, почему именно вырос/упал портфель:

Технически это скрипт, который раз в час получает данные портфеля и отправляет в MQTT.
Проект также позволяет получать котировки выбранных акций, я использую это, чтобы выводить интересующие в данный момент акции на экранчик:
Платежи Тинькофф в Планфикс
viasite/tinkoff-openapi-payments-to-planfix
- Язык: JavaScript (NodeJS)
- Особенности: кеширует данные прошлых поступлений в lowDB (раньше использовал LokiJS)
Тинькофф не умеет отправлять уведомления о поступлениях на почту (этого хватило бы, чтобы сделать интеграцию). Пришлось написать этот проект, он перекладывает новые данные из банка в систему задач.
Инструменты для Планфикса
- Язык: JavaScript (NodeJS)
- Особенности: содержит код для работы с Планфикс API на NodeJS, в инете не нашёл такого
Проект умеет:
- Вписывать данные в контрагентов (для ежемесячного обновления инфы о клиентах)
- Формировать прайс в json из справочника цен
- Массово обновлять цены в прайсе
- Отправлять в MQTT количество активных/закрытых задач (для личного Планфикса)
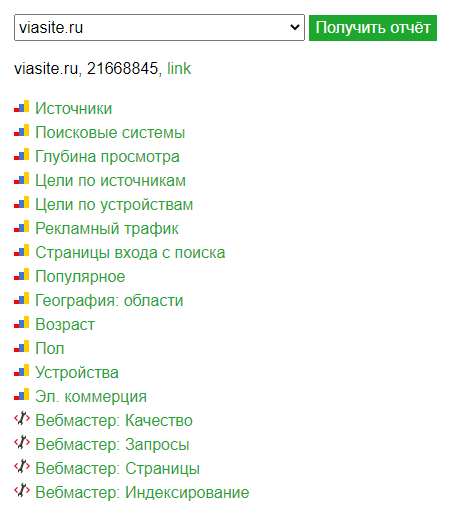
Быстрые ссылки для Яндекс.Метрики
- Язык: PHP
- Особенности: использует API Яндекс.Метрики
Я часто смотрю Метрику наших клиентов. Для ускорения сделал отдельную страничку, где можно в 2 клика открыть нужный отчёт по нужному клиенту или перейти в его Яндекс.Вебмастер.
Выглядит так:

Умеет формировать данные по сайту для формирования сводного отчёта (данные вставляются в Google Sheets, на выходе PDF).
Обновления в старых проектах
Коллекция аккордов
В сборнике аккордов появились новые фичи:
- Быстрый переход к жанру или исполнителю
- Счётчик просмотров (у каждого свой)
- Появилась авторизация (через неё сохраняются просмотры)
- Сортировка по просмотрам
- Появился вывод аппликатур аккордов без наведения
- Добавилось жанров
- Убрались лишние элементы
В июле сделал авторизацию, получилось красиво: вход через Google, хранение данных о просмотрах в Google Firebase, приложение по-прежнему без серверной части и может работать без интернета.
Интеграция Планфикса и Toggl
Интеграцию Планфикса и Toggl довёл до состояния, когда ей можно пользоваться любому человеку. Снял видеоинструкцию по установке и настройке.
Дополнение для Планфикса
Расширение (юзерскрипт) получило новые фичи:
- Формирование письма со сметой из аналитик
- Быстрая вставка шаблонов в письма
- Убирание сворачивания комментов в планфиксе
- Отправка данных о непрочитанных в хронике для вывода на график
- Всегда показывать аватарки адресатов в новом интерфейсе Планфикса
